Fric-frac Laravel CRUD EventTopic
Dit artikel legt stap voor stap uit hoe je CRUD toepassingen maakt in laravel 7.
Stappenplan
- Open de map fric-frac-laravel in Visual Studio Code
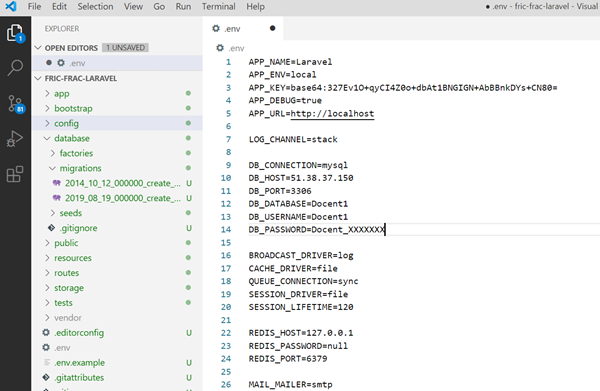
- Elk Laravel-project bevat het .env-bestand. Daarin bewaar je alle databaseconfiguraties, zoals database-inloggegevens, details van mailprogramma's, enz. Open het .env bestand:

Laravel env file - Database configuratie In de databaseconfiguratie geven we de host, de poort, databasenaam, gebruikersnaam, wachtwoord op. Open .env-bestand en vul de details. Als je met een lokale MySql server werkt:
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=Fricfrac DB_USERNAME=root DB_PASSWORD=
Ik gebruik de remote MySql database:DB_CONNECTION=mysql DB_HOST=51.38.37.150 DB_PORT=3306 DB_DATABASE=Docent1 DB_USERNAME=Docent1 DB_PASSWORD=Docent_XXXXXXXX
- Voer de volgende opdracht uit in de terminal om de configuratiecache leeg te maken:
php artisan config:clear
- Migration (voor de
EventTopictabel)- Open de terminal
- We gaan een CRUD applicatie voor
EventTopic. We beginnen met een migratie voor de tabelEventTopic. We gebruiken daarvoor de Laravel 7 php artisan-opdracht in de map \programmeren4\laravel\fric-frac-laravel:php artisan make:model EventTopic -m
Als je een databasemigratie mogelijk wilt maken wanneer het model gegenereerd wordt, moet je de optie --migration of -m gebruiken. - Deze opdracht creëert een bestand met de naam 2020_05_10_131509_create_event_topics_table.php in de map database/migrations. Let erop dat Larabel automatisch de naam voor de tabel verandert in
event_topics. Je past de code aan om deEventTopictabel te maken:<?php use Illuminate\Database\Migrations\Migration; use Illuminate\Database\Schema\Blueprint; use Illuminate\Support\Facades\Schema; class CreateEventTopicsTable extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::create('event_topics', function (Blueprint $table) { $table->id(); $table->string('name'); $table->timestamps(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::dropIfExists('event_topics'); } } - Voer de volgende opdracht uit om de tabel in de database aan te maken:
php artisan migrate
- Als je een fout hebt gemaakt in het migratieproces kan je altijd één stap terug met de volgende instructie:
php artisan migrate:rollback --step=1
Wijzig de migratiebestanden en voer de migratie weer uit:
php artisan migrate
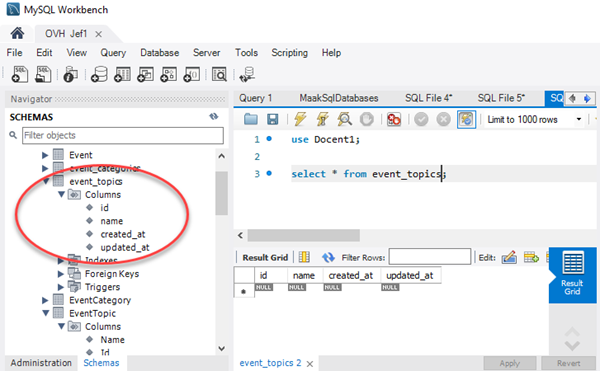
- Open de database in Workbench:

De tabel event_categories in Workbench
- Open de routes/web.php pagina en voeg de volgende route toe:
<?php use Illuminate\Support\Facades\Route; /* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | Here is where you can register web routes for your application. These | routes are loaded by the RouteServiceProvider within a group which | contains the "web" middleware group. Now create something great! | */ Route::get('/', function () { return view('welcome'); }); Route::resource('eventcategory','EventCategoryController'); Route::resource('eventtopics','EventTopicsController'); - Voeg de
EventTopicControlleren hetEventTopicmodel toe. Typ in de terminal:php artisan make:controller EventTopicController --resource --model=EventTopic
- Pas het model in het bestand app/EventTopic.php aan:
<?php namespace App; use Illuminate\Database\Eloquent\Model; class EventTopic extends Model { protected $fillable = [ 'name' ]; } - In het bestand app/Http/Controllers/EventTopicController.php passen we de volgende methoden aan:
<?php /* https://www.positronx.io/php-laravel-crud-operations-mysql-tutorial/ https://www.itsolutionstuff.com/post/laravel-7-crud-example-laravel-7-tutorial-for-beginnersexample.html */ namespace App\Http\Controllers; use App\EventCategory; use Illuminate\Http\Request; class EventCategoryController extends Controller { /** * Display a listing of the resource. * * @return \Illuminate\Http\Response */ public function index() { $eventTopic = EventTopic::all(); return view('eventtopic.index', compact('eventTopic')); } /** * Show the form for creating a new resource. * * @return \Illuminate\Http\Response */ public function create() { return view('eventtopic.create'); } /** * Store a newly created resource in storage. * * @param \Illuminate\Http\Request $request * @return \Illuminate\Http\Response */ public function store(Request $request) { $request->validate([ 'name' => 'required', ]); EventTopic::create($request->all()); return redirect()->route('eventtopic.index') ->with('success', 'EventTopic created successfully.'); } /** * Display the specified resource. * * @param \App\EventCategory $eventCategory * @return \Illuminate\Http\Response */ public function show(EventCategory $eventCategory) { // } /** * Show the form for editing the specified resource. * * @param \App\EventCategory $eventCategory * @return \Illuminate\Http\Response */ public function edit(EventCategory $eventCategory) { // } /** * Update the specified resource in storage. * * @param \Illuminate\Http\Request $request * @param \App\EventCategory $eventCategory * @return \Illuminate\Http\Response */ public function update(Request $request, EventCategory $eventCategory) { // } /** * Remove the specified resource from storage. * * @param \App\EventCategory $eventCategory * @return \Illuminate\Http\Response */ public function destroy(EventCategory $eventCategory) { // } } - Laravel gebruikt standaard Bootstrap voor de lay-out.
We maken de volgende blade views aan: - de masterpage (pagina gedeeld door alle views) resources/views/layout.blade.php:
<!DOCTYPE html> <html> <head> <title>Laravel 7 CRUD Application - ItSolutionStuff.com</title> <link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha/css/bootstrap.css" rel="stylesheet"> </head> <body> <div class="container"> @yield('content') </div> </body> </html> - de resources/views/eventtopic/index.blade.php view:
@extends('layout') @section('content') <div class="row"> <div class="col-lg-12 margin-tb"> <div class="pull-left"> <h2>Laravel 7 CRUD Fric-frac</h2> </div> <div class="pull-right"> <a class="btn btn-success" href="{{ route('eventtopic.create') }}"> Create New EventCategory</a> </div> </div> </div> @if ($message = Session::get('success')) <div class="alert alert-success"> <p>{{ $message }}</p> </div> @endif <table class="table table-bordered"> <tr> <th>No</th> <th>Name</th> <th width="280px">Action</th> </tr> @foreach ($eventTopic as $item) <tr> <td>{{ $item->id }}</td> <td>{{ $item->name }}</td> </tr> @endforeach </table> @endsection - de resources/views/eventcategory/create.blade.php view:
@extends('layout') @section('content') <div class="row"> <div class="col-lg-12 margin-tb"> <div class="pull-left"> <h2>Add New EventTopic</h2> </div> <div class="pull-right"> <a class="btn btn-primary" href="{{ route('eventtopic.index') }}"> Back</a> </div> </div> </div> @if ($errors->any()) <div class="alert alert-danger"> <strong>Whoops!</strong> There were some problems with your input.<br><br> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif <form action="{{ route('eventtopic.store') }}" method="POST"> @csrf <div class="row"> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>Name:</strong> <input type="text" name="name" class="form-control" placeholder="Name"> </div> </div> <div class="col-xs-12 col-sm-12 col-md-12 text-center"> <button type="submit" class="btn btn-primary">Submit</button> </div> </div> </form> @endsection - tart de webserver op. Typ in de terminal in de map programmeren4/laravel/fric-frac-laravel:
Sphp artisan serve --port=63342
- In de browser typ je de url:
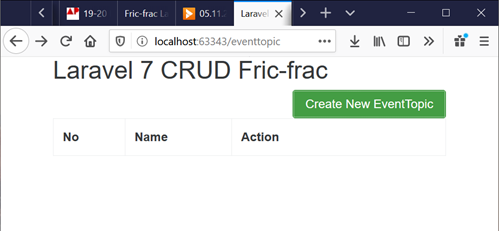
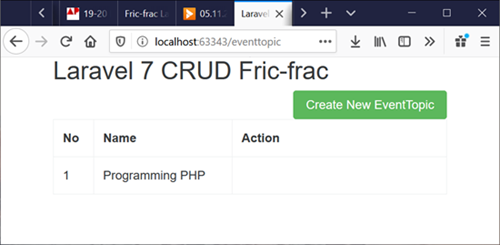
http://localhost:63343/eventtopic/ - Met dit als resultaat:

fric-frac-laravel EventTopic index view - Als je op Create New EventTopic klikt:

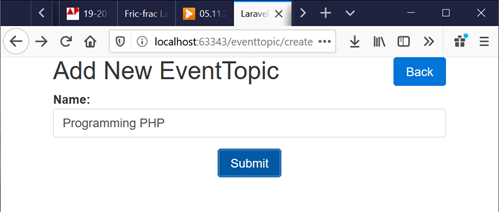
fric-frac-laravel EventTopic create view - Als op Submit klikt keer je terug naar de index view:

fric-frac-laravel EventTopic index after create view
2020-05-13 17:09:26